
魅力を伝え、愛される事業に育てる
トータルブランディングデザイン


 miki
mikiWordPressのお問い合わせフォームにContactForm7をご利用の方も多いと思いますが、海外からのスパムメールが多いのが難点…。
そこでGoogle reCAPTCHAを使って簡単にスパムメールを回避する方法をご紹介します!
※サイトやプラグインの状態によっては不具合が起きる可能性もあるので、必ずバックアップを取ってからご自身の責任のもと設定してください。
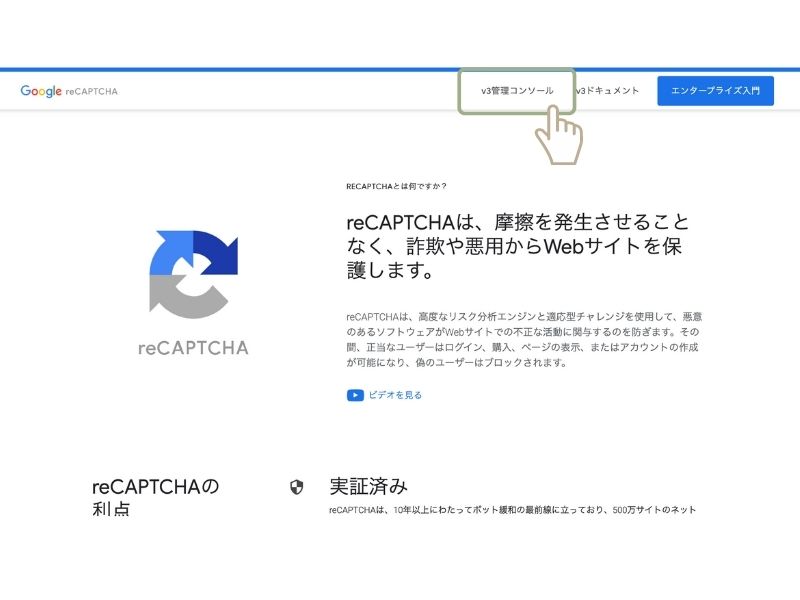
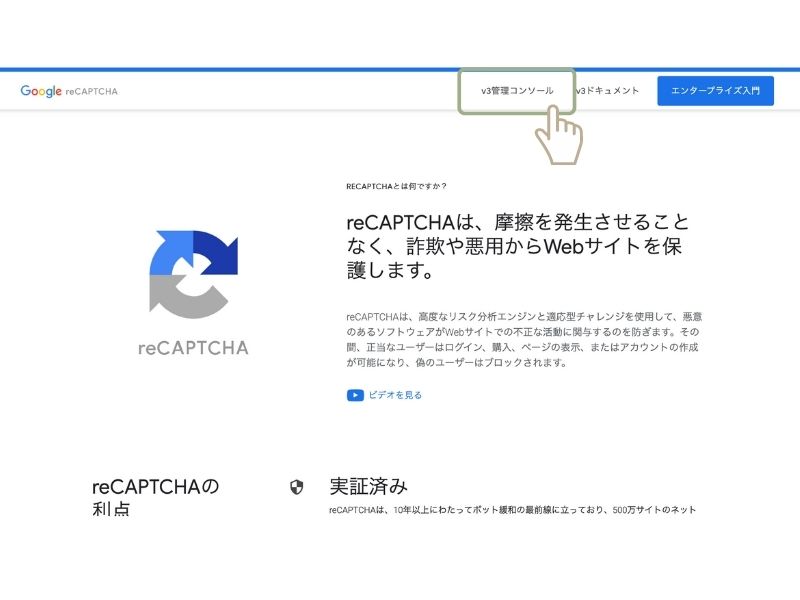
①https://www.google.com/recaptcha/about/にアクセスし、「v3管理コンソール」をクリック
※Googleアカウントが必要です。


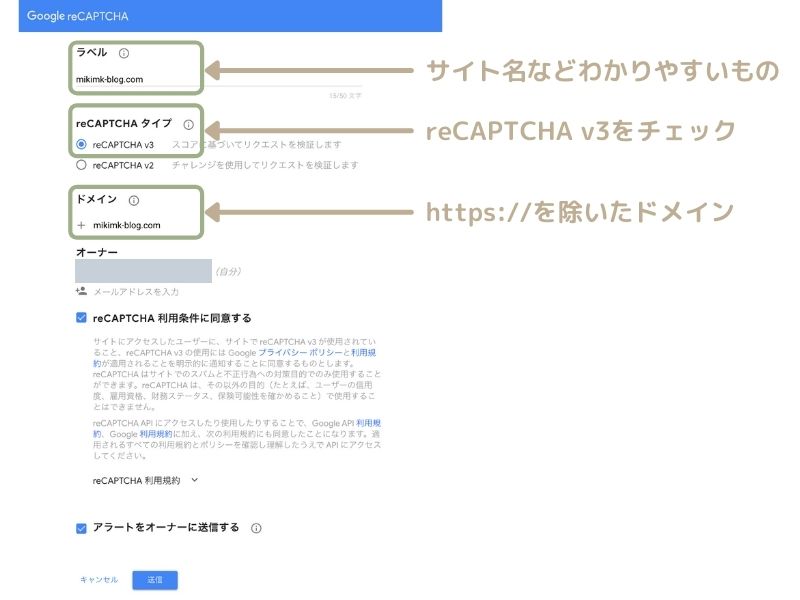
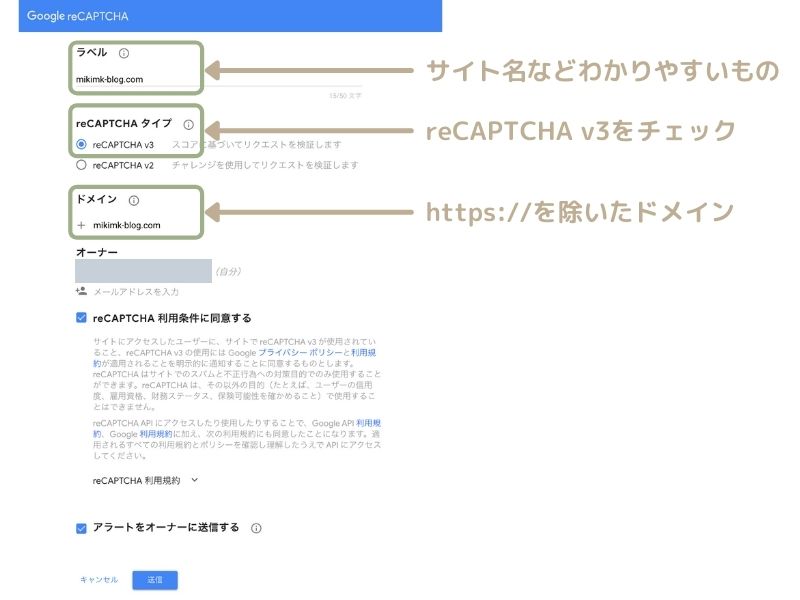
②各種入力
ラベル:サイト名など、自分がわかりやすいもの
reCAPTCHA タイプ:reCAPTCHA v3
ドメイン名:「https://」を除いたドメイン名
reCAPTCHA 利用条件に同意するにチェック
アラートをオーナーに送信するにチェック


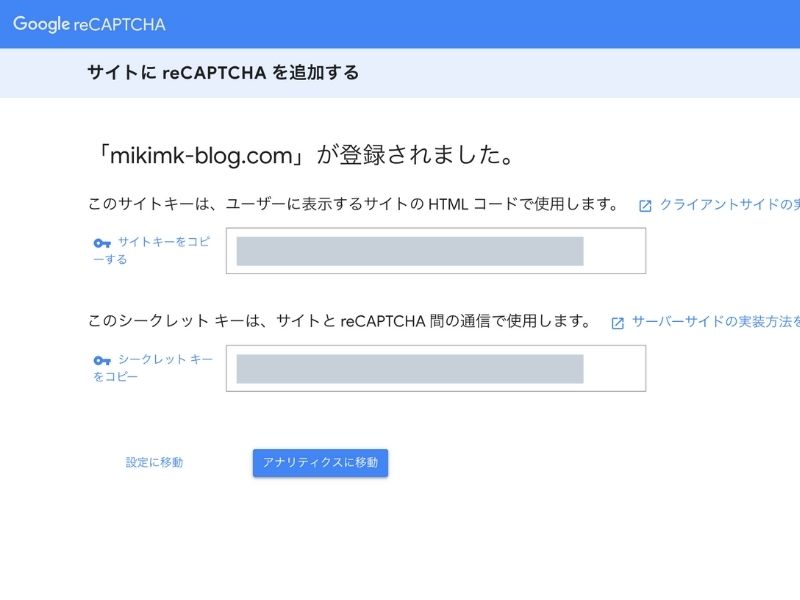
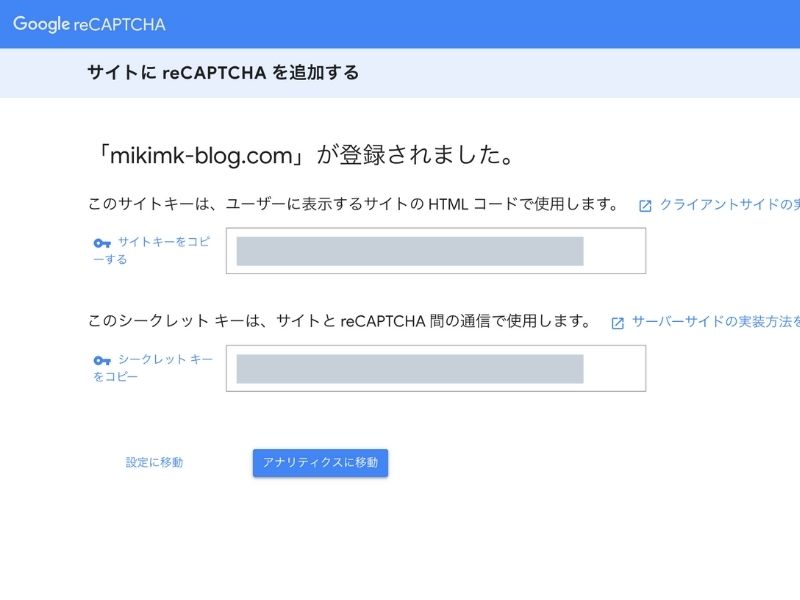
↓「送信」をクリックするとサイトキーとシークレットキーが発行されます!


次にここで取得した「サイトキー」と「シークレットキー」をサイトに登録していくので、こちらの画面を開いたまま、別タブでreCAPTCHAを設定したいサイトのダッシュボードを開きましょう♪
Google reCAPTCHAを設定できる箇所はサイト内にいくつかあるかと思いますが、今回はざっくり2パターンのご紹介します。
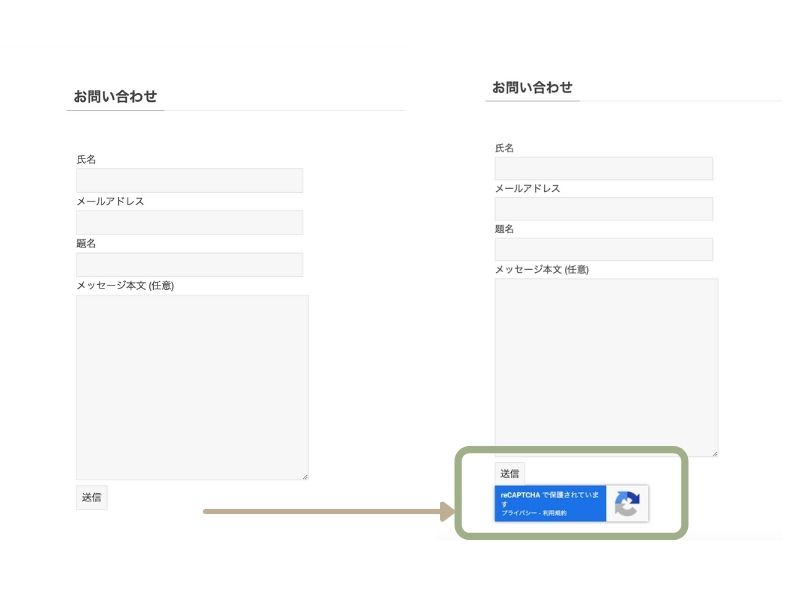
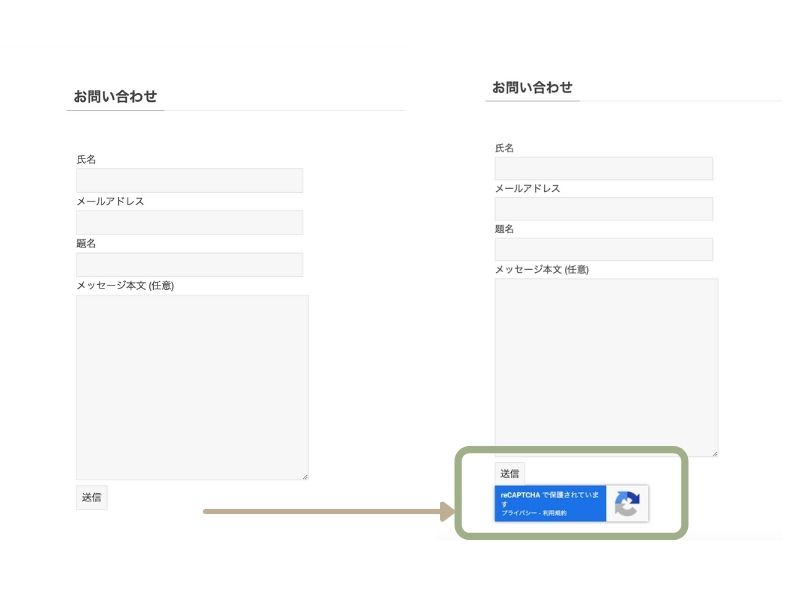
「サイト全体に設置した方が安全では?」と思われるかもしれませんが、サイト全体に設定すると常に右下にreCAPTCHAのマークが出てしまうんです。
そうすると下の写真のように「トップページに戻る」や「お申し込みはこちら」などの追従バナーと被ってしまうことがあるんですよね。


なので私はお問い合わせフォームだけに設定していますが、右下にreCAPTCHAのマークが出ても問題ないサイトもあると思うので、ご自身のサイトに合った方法を試してみてくださいね!
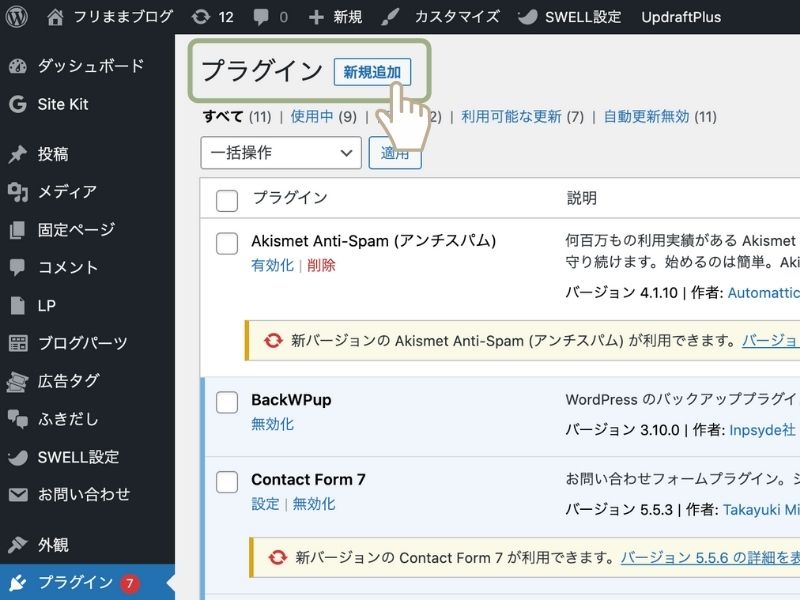
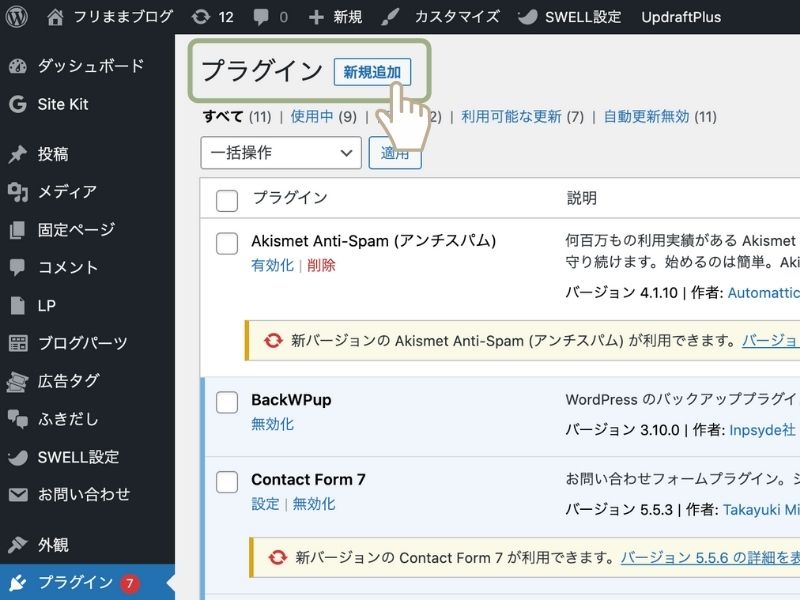
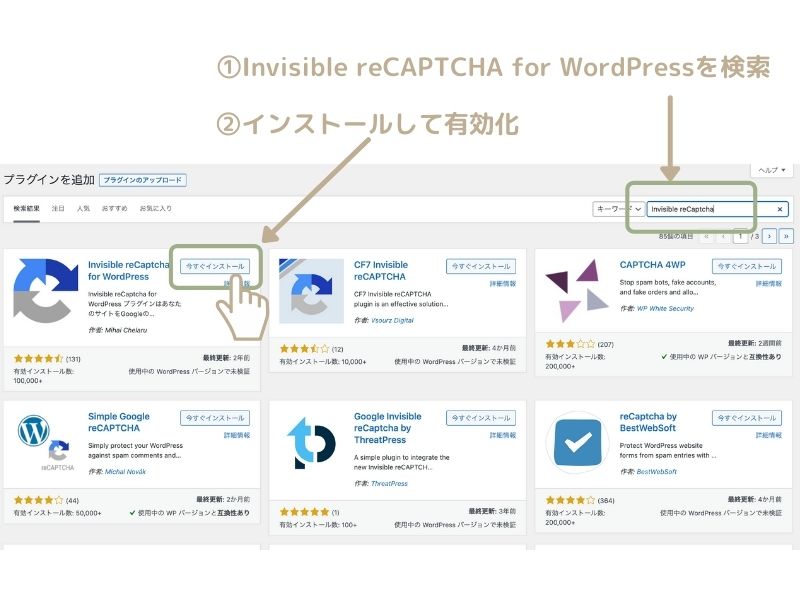
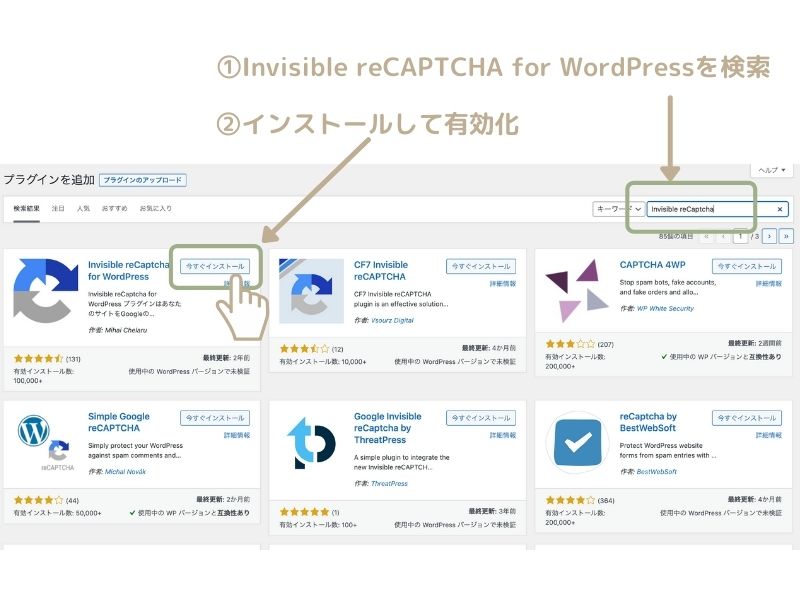
ダッシュボード→プラグイン→新規追加→Invisible reCAPTCHA for WordPressを検索してインストール




ダッシュボード「設定」→「Invisible reCAPTCHA for WordPress」→「設定(setting)」を開く。
サイトキー:Google reCAPTCHAで取得した「サイトキー」
シークレットキー:Google reCAPTCHAで取得した「シークレットキー」
言語:日本語
バッジ位置(BadgePosition):インライン(Inline)


変更を保存。
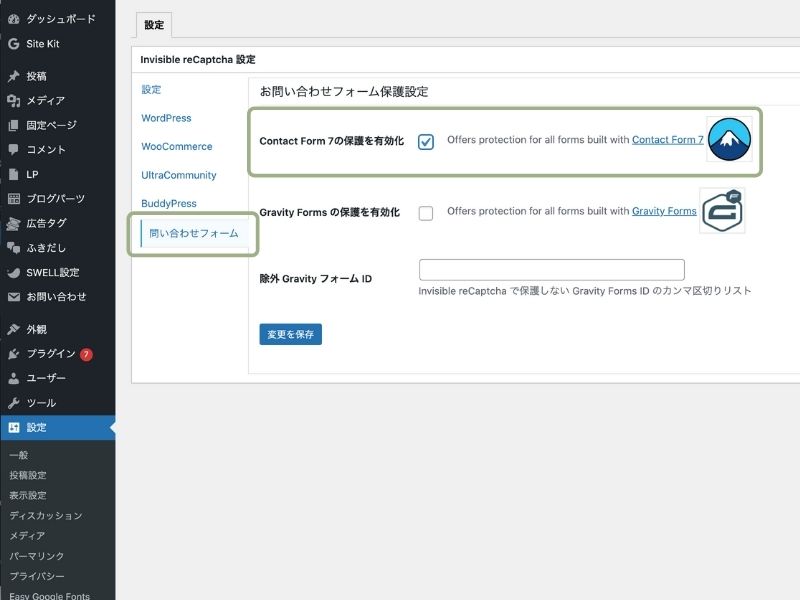
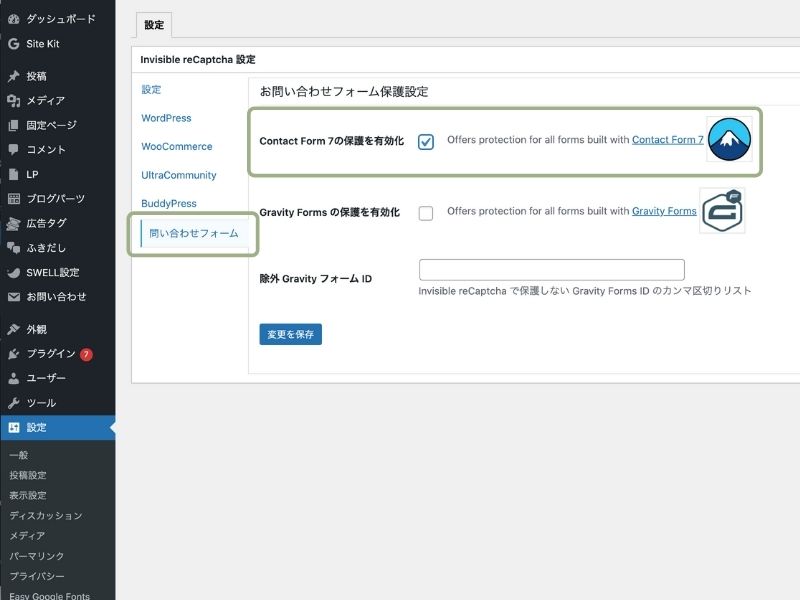
「Invisible reCAPTCHA for WordPress」→「問い合わせフォーム(Contact Forms)」を開く。
変更を保存して完了です!


お問い合わせフォームにreCAPTCHAマークが出ていればOK!


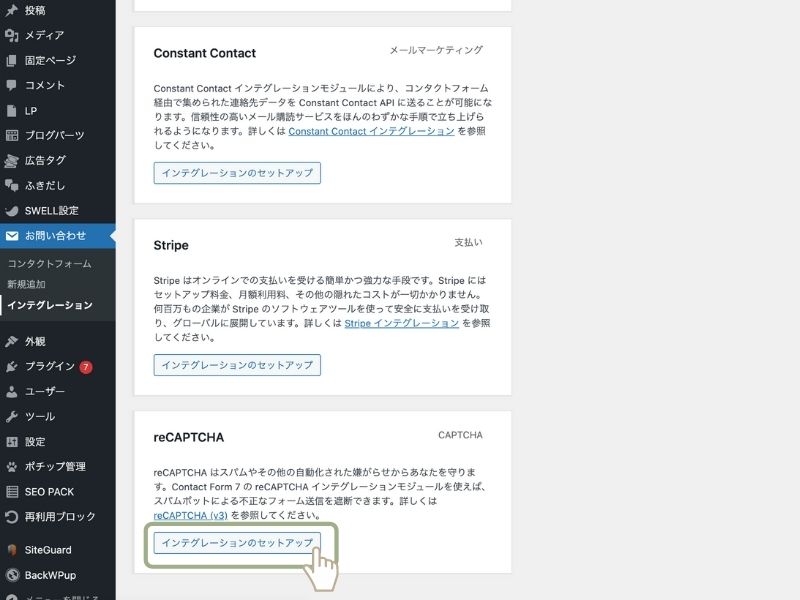
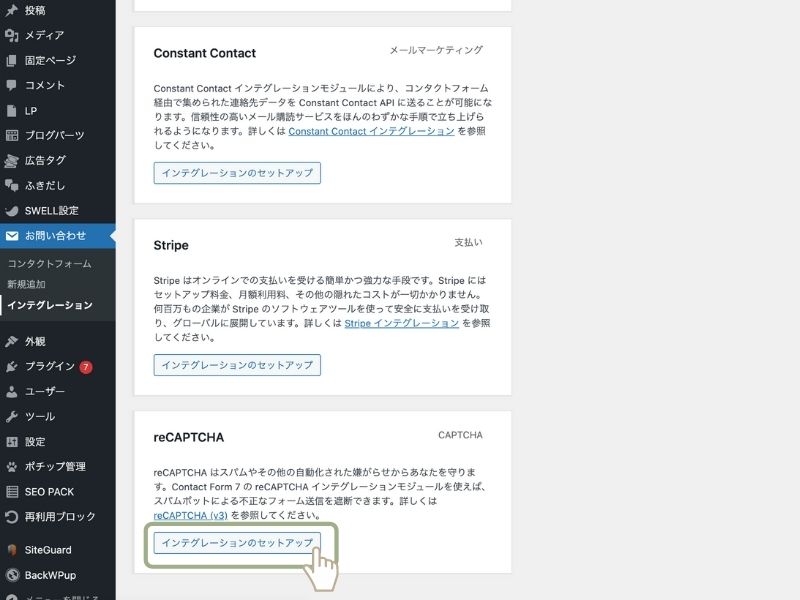
ダッシュボード→お問い合わせ→コンタクトフォーム→インテグレーションで、reCAPTCHAの「インテグレーションをセットアップ」をクリック。


サイトキー:Google reCAPTCHAで取得した「サイトキー」
シークレットキー:Google reCAPTCHAで取得した「シークレットキー」
こちらを入力して完了です!
サイトに戻り、右下にreCAPTCHAマークが出ていればOK!


元々サイト全体にreCAPTCHAを設定したけど、お問い合わせフォームのみにする場合は、ContactForm7の「インテグレーションをセットアップ」から「キーを削除」してから「①お問い合わせフォームのみにGoogle reCAPTCHAを設定する場合」の作業を行ってくださいね!
こちらの手順通りに進めれば簡単にContactForm7経由のスパムメールを回避することができますが、設定してから数日はスパムメールが続くこともありますので、様子を見てみてください!



こちらの方法で全ての脅威から守られるわけではないので、日頃からサイトに何か異変がないかセキュリティーチェックしましょう!